Vintage TV – Javascript Style

As a late-term “Baby Boomer” – I grew up with black-and-white TV and an assortment of shows that didn’t need a lot of blood or sophisticated tricks, but glued us to the TV sets anyway. Time to re-create some of the magic.
I like to do little or larger projects that combine vintage technology with some handy work and programming skills. Among other things, I restored a vintage 30’s Wurlitzer jukebox (and added MP3 capabilities), repaired an old rotary phone and converted the rotary pulses into dial-tones that can be used within a VOIP environment, I converted a Chevy S-10 to electric long before electric cars where a hype and now I am going to build a TV to watch the TV-shows of my youth in style.
It would be easy to just buy an old TV, use the composite output of a Raspberry PI and be done with it. But I want it to be different, with all of the old TV parts removed and the CRT exchanged for an LCD screen. The knobs and switches would be routed to the RPI’s I/o ports and all the magic should be happening digitally.
The hardware part of this project will have to wait until autumn, this time of the year it’s pool-time, gardening, boating, BBQ’ing – I just can’t spend my (little) free time inside the house when there’s a blue sky waiting for me outside.
Most of the TV shows I know where already recorded in color. Quite a few people already had color-TVs – but not me. I had to watch “Bonanza” and “Kojak” in grainy black-and-white.
To get it going, I had to convert the color source material – from YouTube or DVD – into a format that resembles what I remember. And the conversion has to be made in real-time. How am I going to do that?

JavaScript to the rescue. Yep. You heard correctly. This can be done in JavaScript.
Here’s how:
Load the video with the usual video element, set a timer-loop to grab the video-image and load it into a canvas and degrade a perfectly fine image into a grainy black/white frame. Repeat. That’s pretty much it. Feel free to view the source of “work.js” to get the details.
I am also using the glfx.js library after I found some very useful suggestions from Zachstronaut and his “FakeCRT” code. This library also makes it easy to change brightness/contrast on the fly – very helpful once I have the dials connected to the RPI’s ports.
The filters just take a few lines of code and there’s a lot that can be bent, changed, distorted and manipulated.
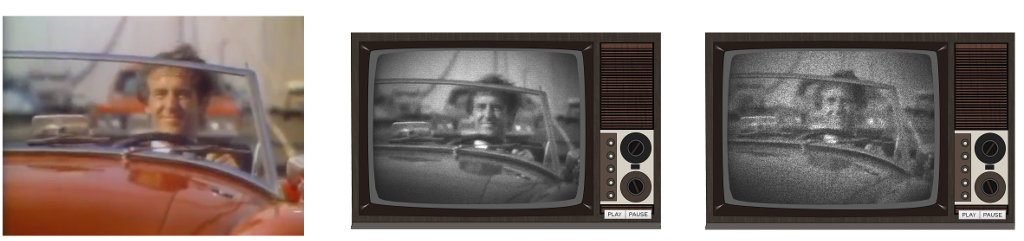
This is what the current filtered output looks like:

But of course, the amount of noise can be configured. Back in the days, I was waving and wiggling the rabbit-ear antenna just to be able to get something on a channel that wasn’t close. It looked more like this:

Mind you – this is just the software part of the TV simulator I will be creating. The end-result is a real vintage TV playing any color video with the desired black/white and noise effects in real-time. No pre-conversion necessary.
So – please relax and enjoy a few vintage commercials on my “online” TV simulator. Click the “PLAY” button to start.
Make sure you view the source code (if interested) to get the details of the page and JavaScript filters. Have fun.
Michaela Merz is an entrepreneur and first generation hacker. Her career started even before the Internet was available. She invented and developed a number of technologies now considered to be standard in modern web-environments. Among other things, she developed, founded, managed and sold Germany’s third largest Internet Online Service “germany.net” . She is very much active in the Internet business and enjoys “hacking” modern technologies like block chain, IoT and mobile-, voice- and web-based services.